
Comment créer un sommaire cliquable ?
Aujourd’hui nous allons voir comment créer un sommaire cliquable, dans un carré coloré, comme celui qui se trouve ci-dessous.
Créer un sommaire pour faire gagner du temps aux lecteurs
Créer un sommaire pou orienter les lecteurs
Placer les liens dans le sommaire
1# Placer une ancre de lien sur chaque titre
2# Reporter chaque titre en haut de la page
3# Lier chaque titre avec son ancre
4# Soigner la mise en forme
Créer un sommaire coloré
Prêt à créer un sommaire cliquable ?
Pourquoi créer un sommaire pour vos articles ?
Un sommaire est presque toujours un atout pour un article de blog. Surtout lorsque celui-ci est assez long. Créer un sommaire en début d’article est avantageux pour les lecteurs, et ce, pour deux raisons principales.
Créer un sommaire pour faire gagner du temps aux lecteurs
Tout d’abord, les lecteurs peuvent rapidement identifier les différentes parties de l’article sans avoir besoin de scroller entièrement. Cela leur permet de gagner du temps, en jugeant rapidement de la pertinence d’un article. En effet, le sommaire permet aux internautes de savoir si les informations qu’ils recherchent se trouvent dans l’article. Sans sommaire, ils sont obligés de parcourir l’article entier. Lorsqu’ils recherchent des informations précises, ils peuvent être démotivés à parcourir votre article.
Créer un sommaire pour orienter les lecteurs
Ensuite, créer un sommaire est bénéfique pour votre article, car il permet aux lecteurs de pouvoir naviguer facilement à travers les différentes parties. En effet, il sera beaucoup plus pratique de cliquer sur le titre d’une partie afin de la consulter à nouveau, plutôt que de scroller à l’infinie à la recherche de l’information qu’ils souhaitent revoir.

Passons maintenant à la partie technique. Voyons d’une part comment ajouter des liens cliquables à notre sommaire. Par la suite, nous verrons comment y ajouter de la couleur afin de le mettre en valeur.
Placer les liens dans le sommaire
1# Placer une ancre de lien sur chaque titre
Les indications et les captures d’écrans de cet article concernent uniquement WordPress car c’est le CMS que j’utilise pour le Blog de Bambou. La première étape de ce tutoriel commence donc lorsque votre texte est implanté dans WordPress. Vos titres sont également prêts : ils sont bien placés et possèdent les bonnes balises.
En outre, le Blog de Bambou regorge de données supplémentaires. Notamment sur l’optimisation des ancres de liens.

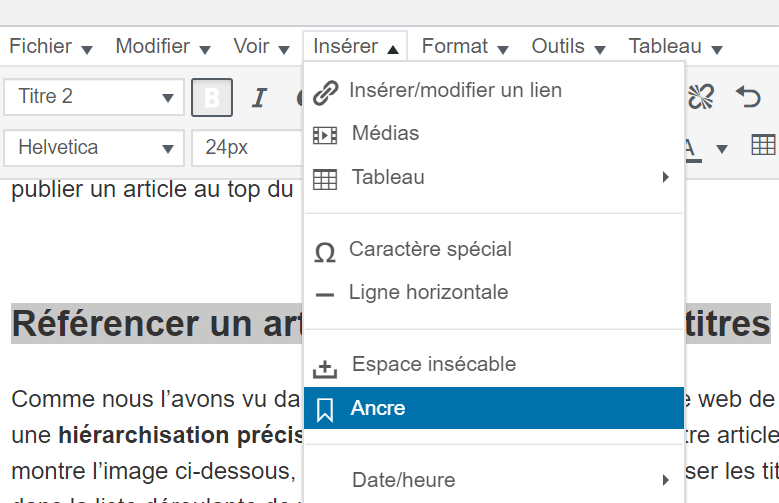
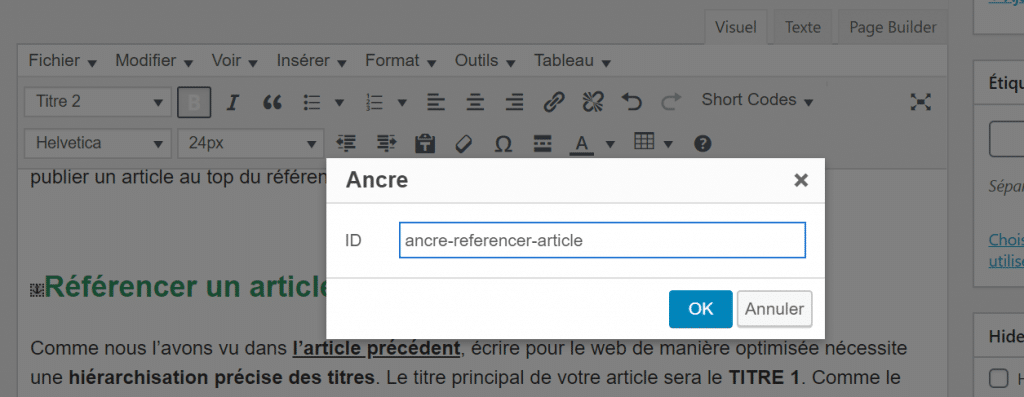
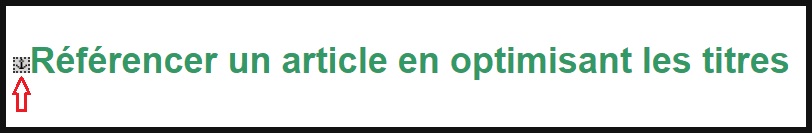
Sélectionnez un de vos titres, puis placez une ancre dessus. Pour se faire, allez dans Insérer, puis Ancre. Une fenêtre s’affiche alors, comme sur l’exemple ci-dessous. Placez le nom de votre ancre. Veillez à ne pas mettre de majuscule ou d’accents. Pour ma part, je débute toujours mes ancres par le mot « ancre ». Mais vous n’êtes absolument pas obligés de faire la même chose. L’important est de choisir des noms d’ancres qui vous parlent et que vous saurez retrouver.

Cliquez ensuite sur OK. Vous voyez une petite icône apparaître devant votre titre. Il signifie que l’ancre est bien en place.

2# Reporter chaque titre en haut de la page
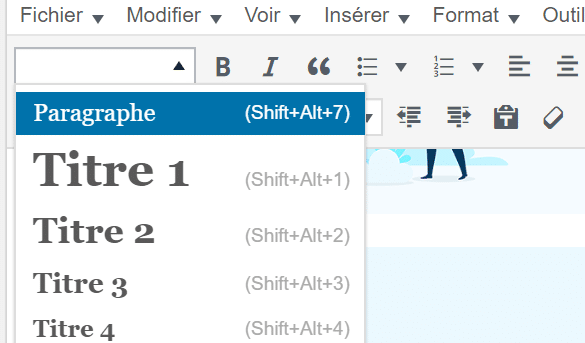
Une fois que tous vos titres ont des ancres, il est temps de créer votre sommaire. Rendez-vous en haut de votre page pour reporter tous vos titres les uns en dessous des autres. Ne placez pas de balise Titre dessus cette fois-ci. Il faut en effet les laisser en « paragraphe », comme sur l’exemple ci-dessous.

3# Lier chaque titre avec son ancre
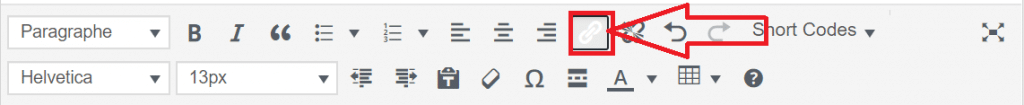
Il vous faut désormais ajouter les ancres dans votre sommaire. Pour se faire, sélectionnez un des titres, puis cliquez sur l’icône de lien, comme sur l’exemple ci-dessous.

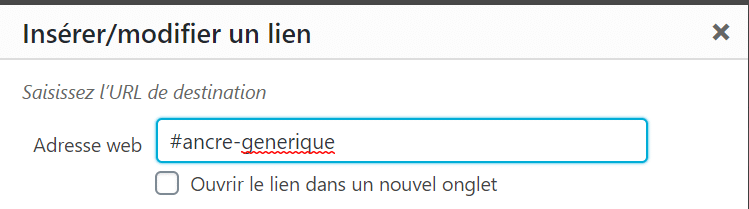
Une petite fenêtre apparaît, dans laquelle vous allez pouvoir insérer le nom de l’ancre correspondant au titre que vous avez sélectionné. Sur cet exemple, on voit que l’ancre de lien se nomme « ancre-generique » car elle correspond au titre sur les mots clés générique, de l’article « comment choisir ses mots clés SEO ? ».

Il est très important cette fois-ci d’ajouter un # devant le nom de votre ancre. Sans quoi, le lien ne fonctionne pas.
4# Soigner la mise en forme
Vous avez inséré tous les liens correspondants aux ancres de vos titres. Vous avez donc créé un sommaire cliquable. Ajustez maintenant la mise en forme pour lui donner de l’allure. Différenciez par exemple vos grands titres et vos sous titres, avec des tailles, des caractères en gras, des titres soulignés…
Rendez votre sommaire le plus clair et agréable possible pour les internautes.
Créer un sommaire coloré
La dernière étape de la mise en forme sera une touche de couleur pour le fond du sommaire. Nous allons voir comment ajouter un rectangle coloré à votre sommaire afin de le rendre plus visible. Pour ce faire, nous allons utiliser la partie « Texte » de l’éditeur WordPress. En d’autres termes, nous allons rédiger un peu de code HTML.

Pas de panique pour les non-initiés, les lignes de codes à ajouter sont assez simples. Pas besoin d’être un développeur de génie pour ajouter un peu de couleur à son blog.
Voici ligne de code à ajouter avant le sommaire :
<div style= »background-color: #ebf8ff; width: 50%; padding-left: 2%; »>
Sur cet exemple, nous utilisons la balise DIV, qui signifie Division du contenu. Cette balise nous sert à créer le rectangle autour du sommaire. Ensuite, la couleur est indiquée sous forme de code. #ebf8ff correspond à un bleu très clair. Mais vous pouvez entrer n’importe quel code afin d’obtenir la couleur de votre choix.
Juste après, il y les indications de la taille du rectangle. Notamment sa largeur, ainsi que la marge laissée pour le texte. Ici, la largeur, nommée « Width » est de 50%. Cela signifie que le rectangle du sommaire prend l’équivalent de la moitié de la page web en termes d’espace.
Enfin, le « padding-left : 2% » permet de décaler le texte de 2% par rapport au fond coloré, ce qui donne une petite marge et améliore la visibilité globale du sommaire.
Vous l’avez compris, c’est à vous d’effectuer vos propres réglages. Ainsi, vous pourrez créer un sommaire qui vous ressemble.
N’oubliez pas de fermer la balise après le sommaire : </div>

Prêt à créer un sommaire cliquable ?
Résumons les étapes ensemble, puis lancez-vous dans la création de vos sommaires. Pour créer un sommaire cliquable et coloré, vous devez :
- Insérer une ancre personnalisée dans chaque titre
- Reporter tous vos titres en haut de l’article
- Insérer des liens vers les ancres correspondantes à chaque titre
- Insérer une ligne de code <div pour encadrer le sommaire avec de la couleur
Rejoignez Histoire de Bambou sur les réseaux sociaux.
Histoire de Bambou sur Facebook



